Source: Python with Visual Studio Code on macOS | by Laxman Sahni | Medium
Laxman Sahni: Jun 24, 2018
Python is 3rd most loved/popular language in the survey of StackOverflow for the year 2018.

In this tutorial you use Python 3.x to create the simplest Python “Hello World” application in Visual Studio Code. By using the Python extension, you make VS Code into a great lightweight Python IDE.
Running Visual Studio Code on macOS
Installation
- Download Visual Studio Code for macOS.
- Double-click on the downloaded archive to expand the contents.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in theLaunchpad.
Launching from the Command Line
You can also run VS Code from the terminal by typing ‘code’ after adding it to the path:
- Launch Visual Studio Code.
- Open the Command Palette (⇧⌘P) and type Install ‘code’ command in PATH command.

- Restart the terminal for the new
$PATHvalue to take effect. You’ll be able to type ‘code .’ in any folder to start editing files in that folder.

Under the hood
Once you type Install ‘code’ command in PATH command in Command Palette, VS Code adds its path of executable in /Applications folder to PATH.
You can manually add VS Code to your path:
cat << EOF >> ~/.bash_profile# Add Visual Studio Code (code)export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"EOF
Getting Started with Python
Prerequisites
To successfully complete this tutorial, you must do the following:
- Install the Python extension.

2. Install a version of Python 3.x. An installation through Homebrew on macOS using brew install python3 (the system install of Python 2.7 on macOS Sierra is not supported). If Python 3.x is already installed on your macOS, you can upgrade using brew upgrade python3

Start VS Code in a project (workspace) folder
Create an empty folder called “helloPython”, navigate into it, and open VS Code (code) in that folder (.):
mkdir helloPythoncd helloPythoncode .

By starting VS Code in a folder, that folder becomes you “workspace”. VS Code stores settings that are specific to that workspace in .vscode/settings.json, which are separate from user settings that are stored globally.
Select a Python interpreter
Python is an interpreted language, and in order to run Python code and get Python IntelliSense, you must tell VS Code which interpreter to use.
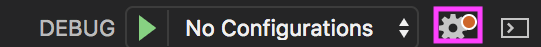
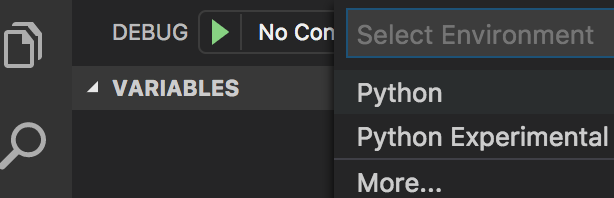
From within VS Code, select a Python 3 interpreter by opening the Command Palette (⇧⌘P), start typing the Python: Select Interpreter command to search, then select the command. You can also use the Select Python Environment option on the Status Bar if available (it may already show a selected interpreter, too):


Selecting an interpreter sets the python.pythonPath value in your workspace settings to the path of the interpreter. To see the setting, select File > Preferences > Settings, then select the Workspace Settings tab.
Create a Python Hello World source code file
From the File Explorer toolbar, press the New File button on the helloPython folder:

Name the file hello.py, and it automatically opens in the editor:

By using the .py file extension, VS Code interprets this file as Python and evaluates the contents with the Python extension and the selected interpreter.
Next, start entering the following source code if using Python 3:
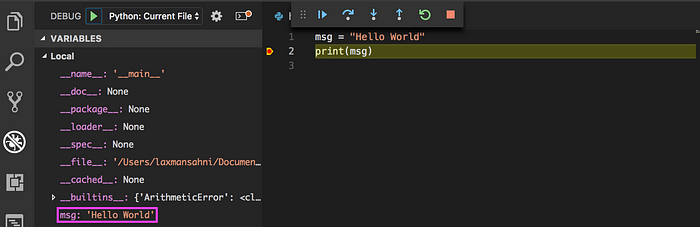
msg = "Hello World"print(msg)
When you start typing print, notice how IntelliSense presents auto-completion options.

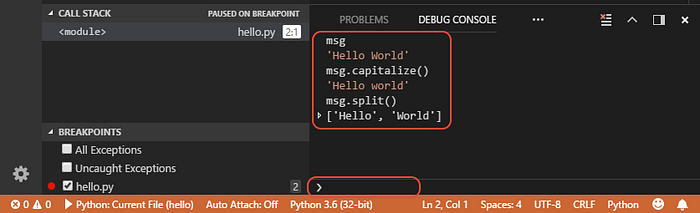
IntelliSense and auto-completions work for standard Python modules as well as other packages you’ve installed into the environment of the selected Python interpreter. It also provides completions for methods available on object types. For example, because the msg variable contains a string, IntelliSense provides string methods then you type msg.:

Feel free to experiment with IntelliSense some more, but then revert changes so you have only the msgvariable and the print call, and save the file (⌘S).
Run Hello World
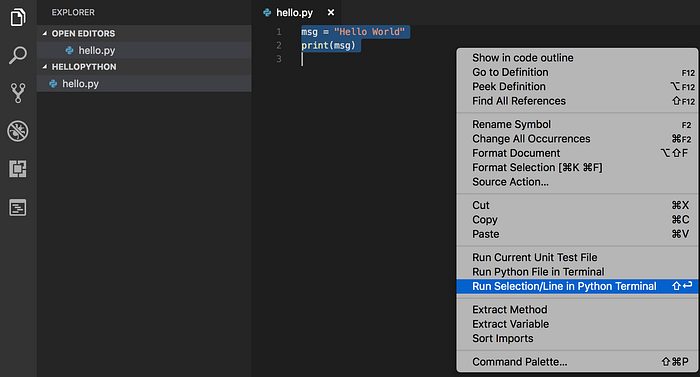
It’s simple to run hello.py with Python. Right-click in the editor and select Run Python File in Terminal(which saves the file automatically):

The command opens a terminal panel in which your Python interpreter is automatically activated, then runs python3 hello.py:

There are other ways you can run Python within VS Code:
- Select one or more lines, then press Shift+Enter or right-click and select Run Selection/Line in Python Terminal. This command is very convenient for testing just a part of a file.